Nested page allows you to Nest a page in another page. Please follow the instructions listed below to create a Nested page on your Beezer app:
Step 1: Log in to your Beezer app dashboard.

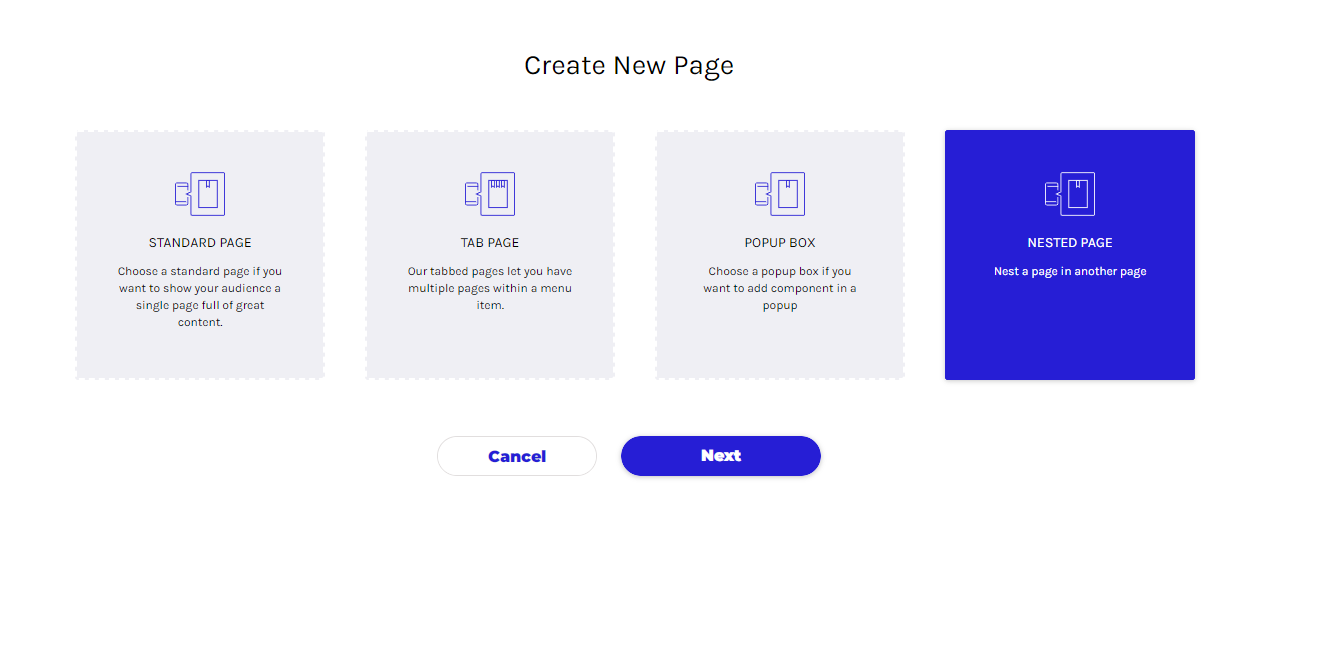
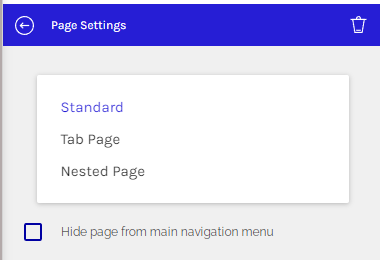
Step 2: Click on the Build section -> Pages and click on + sign to add nested pages. Select "Nested Page" option and click Next.

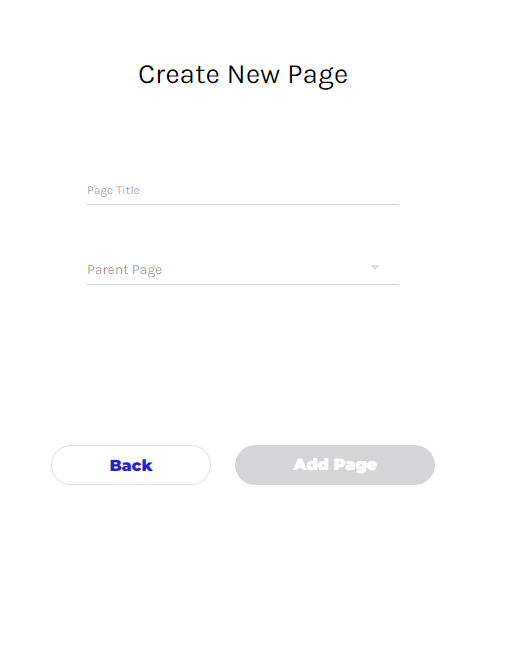
Step 3: Give a title to the nested page and click "Add page".
Step 4: Select the Parent page in which you want to nest this new page. Lets choose "Homepage" as our Parent page as an example here.

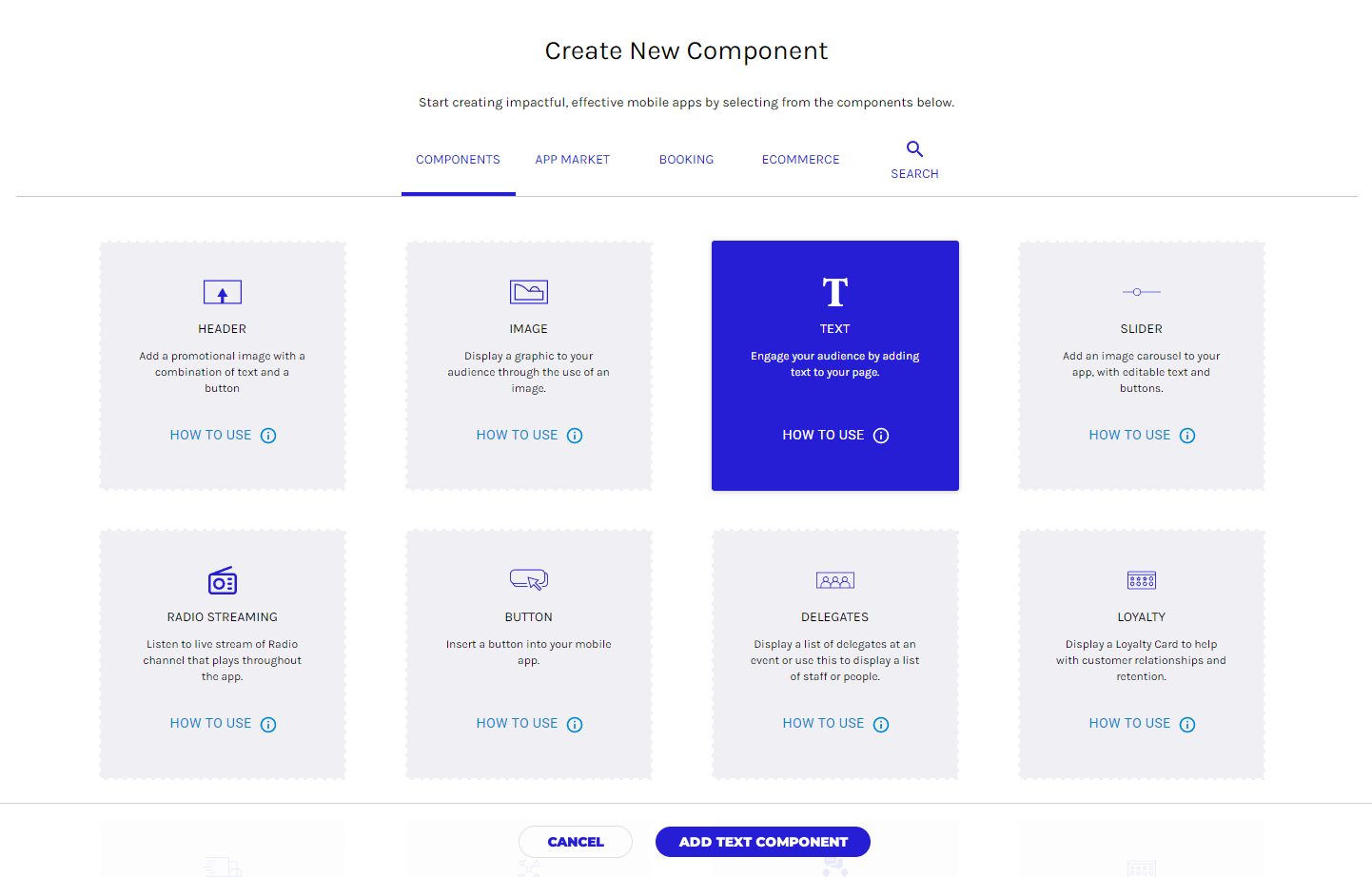
Step 5: Now click on "Add Component (+ sign)" option to add a component to your nested page. In the below example, we are using the Text component. After adding your content to the Text component, click on save.

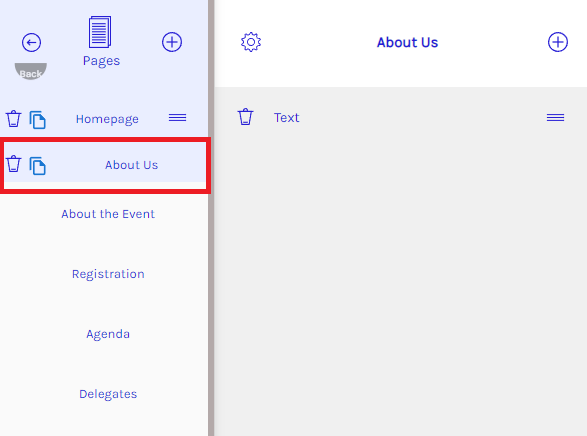
Step 6: Now this nested page will be displayed under your Homepage
On your Beezer dashboard, the nested page (we created "About Us" as an example) will be displayed under the Parent page (in our example the Parent page was our app Homepage)

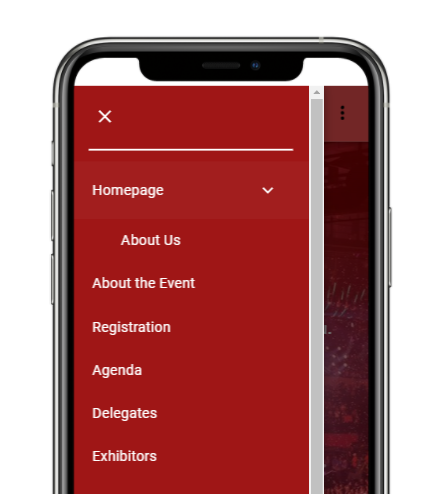
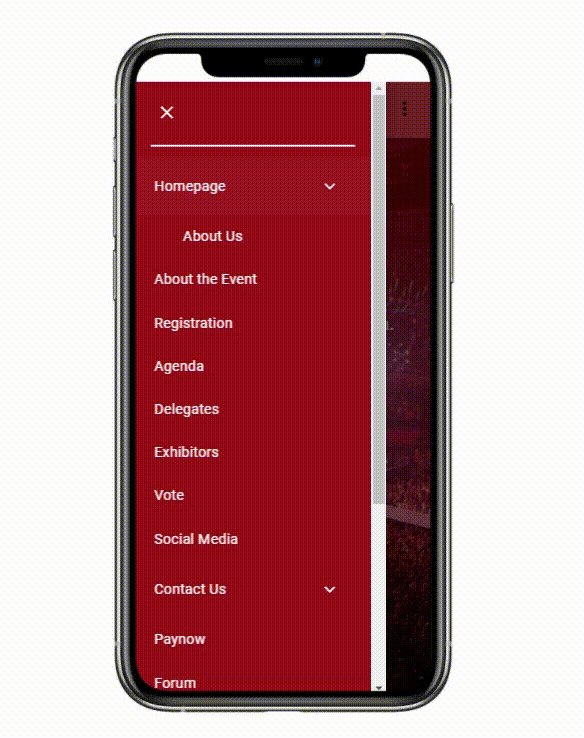
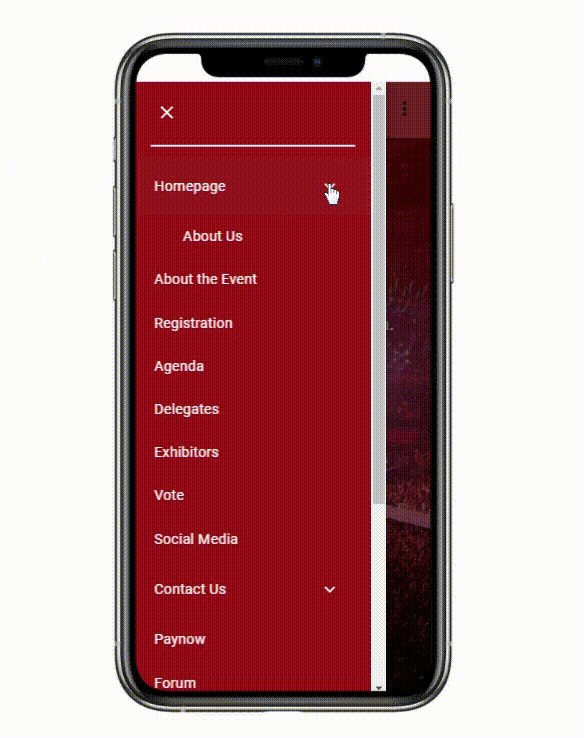
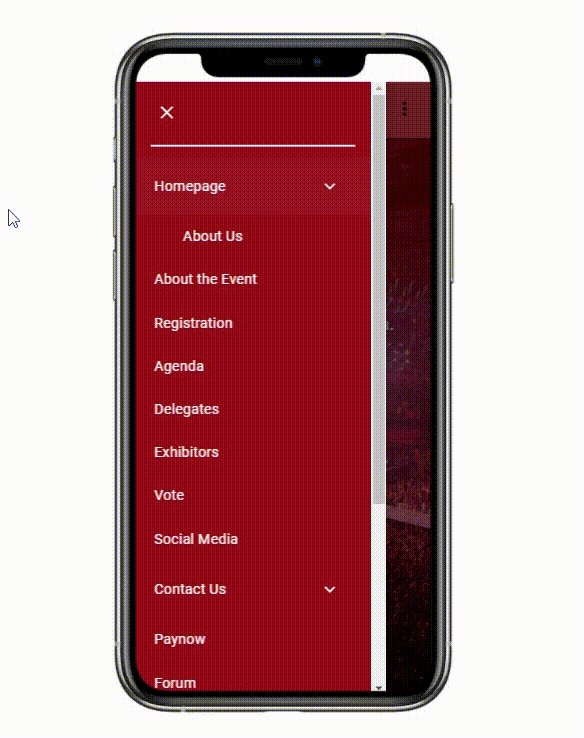
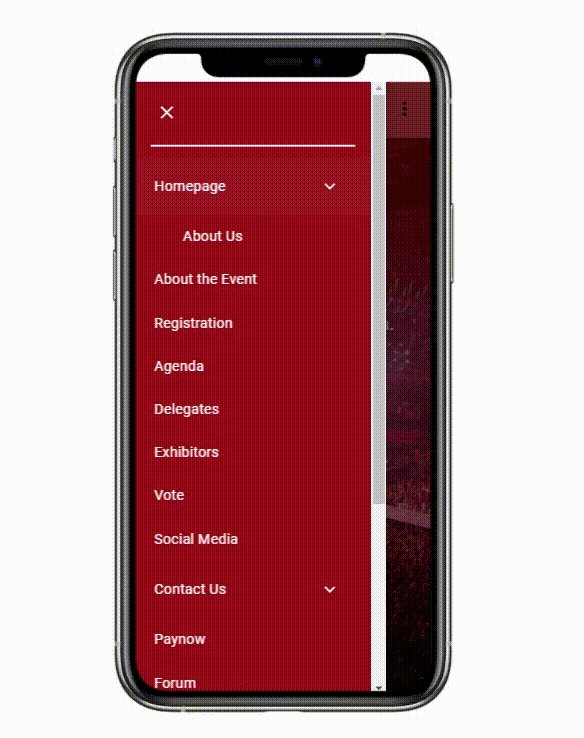
On the Appshell, your app menu will show the nested page as below:


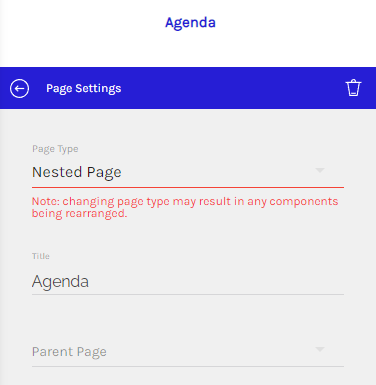
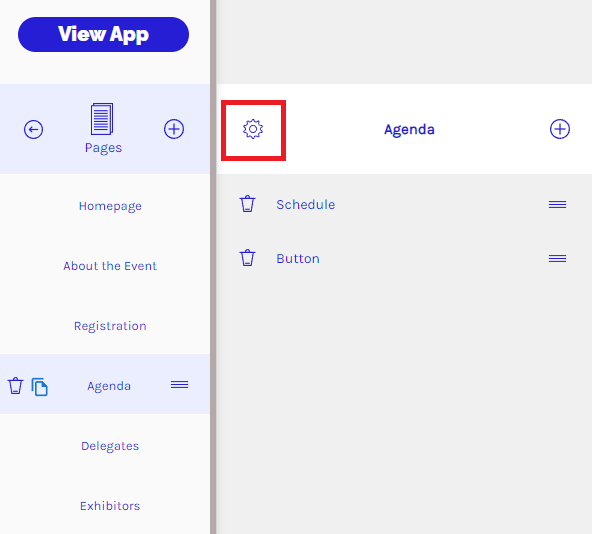
You can also nest existing pages to another page. Just navigate to the page in your Beezer dashboard, select the page and click on settings option. For example, we have show the Agenda page from our app below.

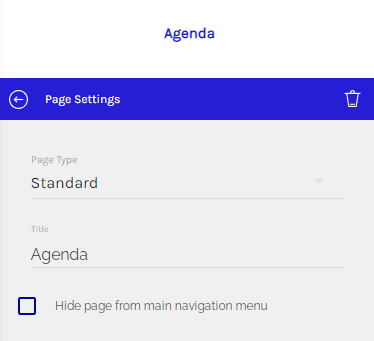
Now change the page type to "Nested Page" from the drop-down menu.


Once you select Nested Page, you should also specify the Parent page under which this page will be nested. This will nest the page under the selected Parent page.