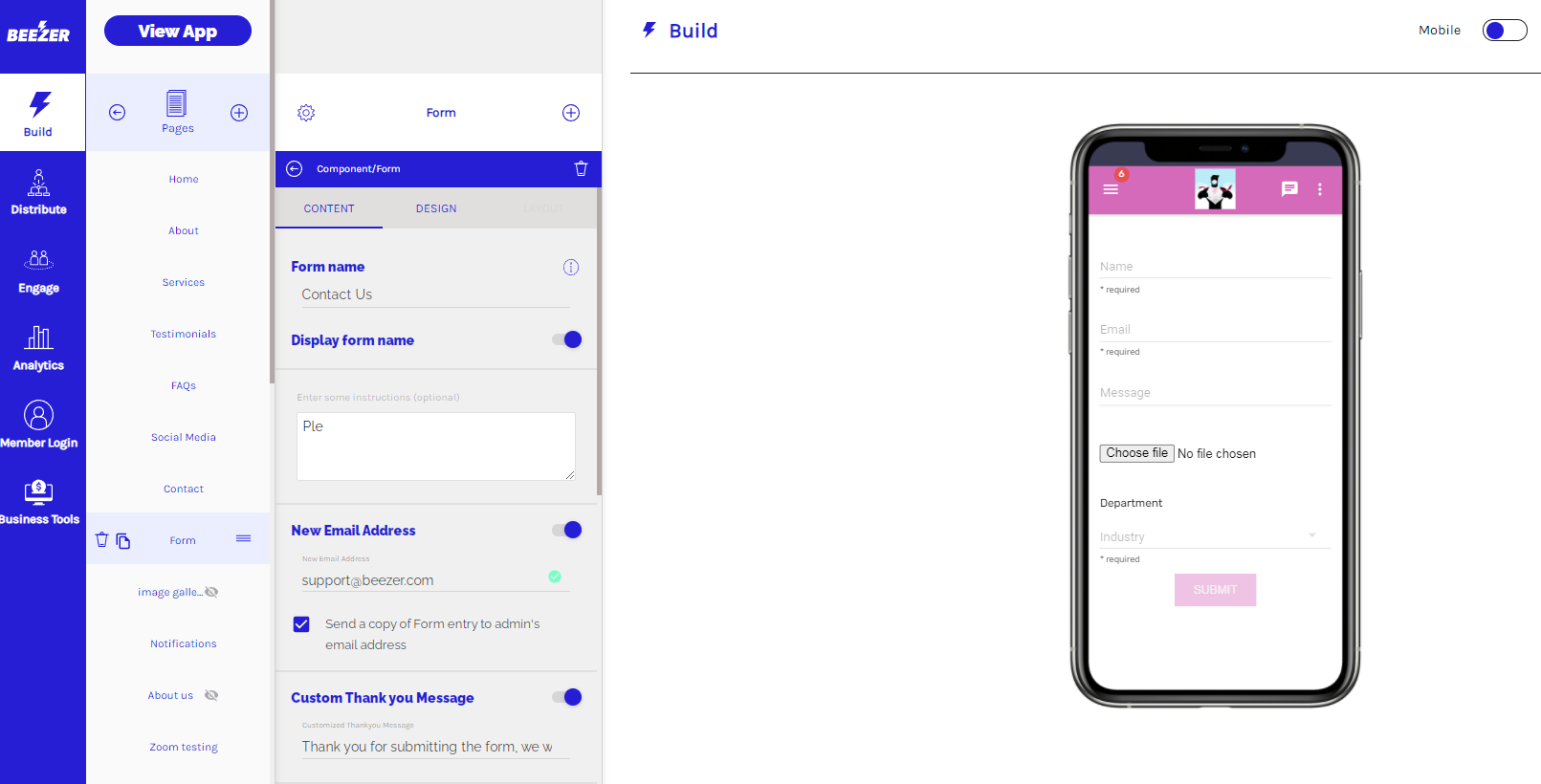
A Form Component can be used to capture data from your app users. You can decide what fields you want to display in your form - we currently allow for text input, an e-mail input or a checkbox input. You can change the design of the button in the Design tab.
Each field can be mandatory or non-mandatory by toggling the Required Field option.
All Form data captured will be sent to the e-mail address associated with your Beezer account.
The data captured will also be available to be viewed within the Engage section of the Beezer dashboard.

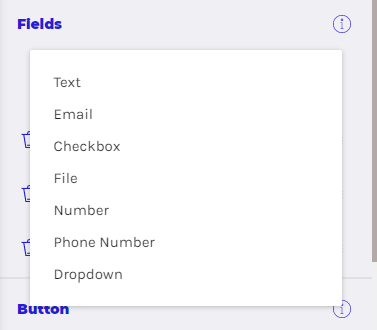
Following fields available under form:

Text
Checkbox
File
Number
Phone Number
Dropdown
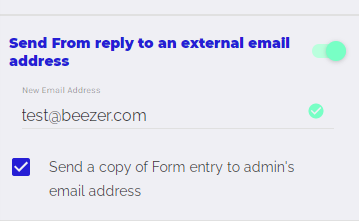
You can also add alternate email address to redirect the copy of the form. To enable the alternate email address option enable the toggle button and enter your email address section. You can also send a copy of the form to admins or to your registered email address.

Users can attach media files and documents while submitting form.
If you require more complex capability from Forms, we suggest using a 3rd party Form building tool such as TypeForm and embed it into your Beezer app using the iFrame component.
