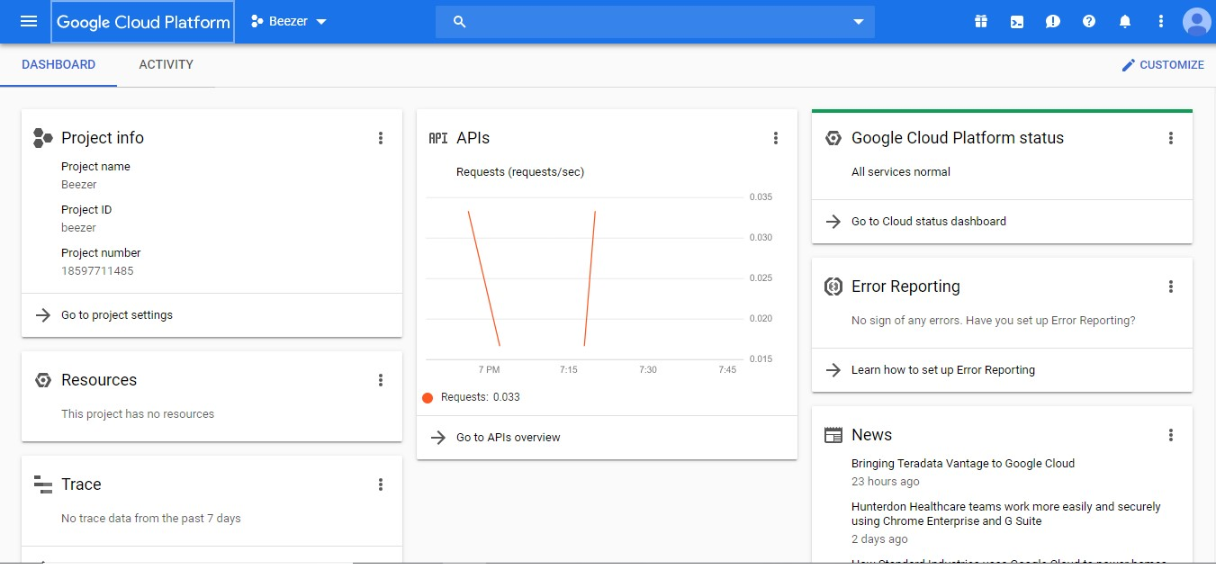
To create and add an API key, please visit the Google Cloud Platform Console.

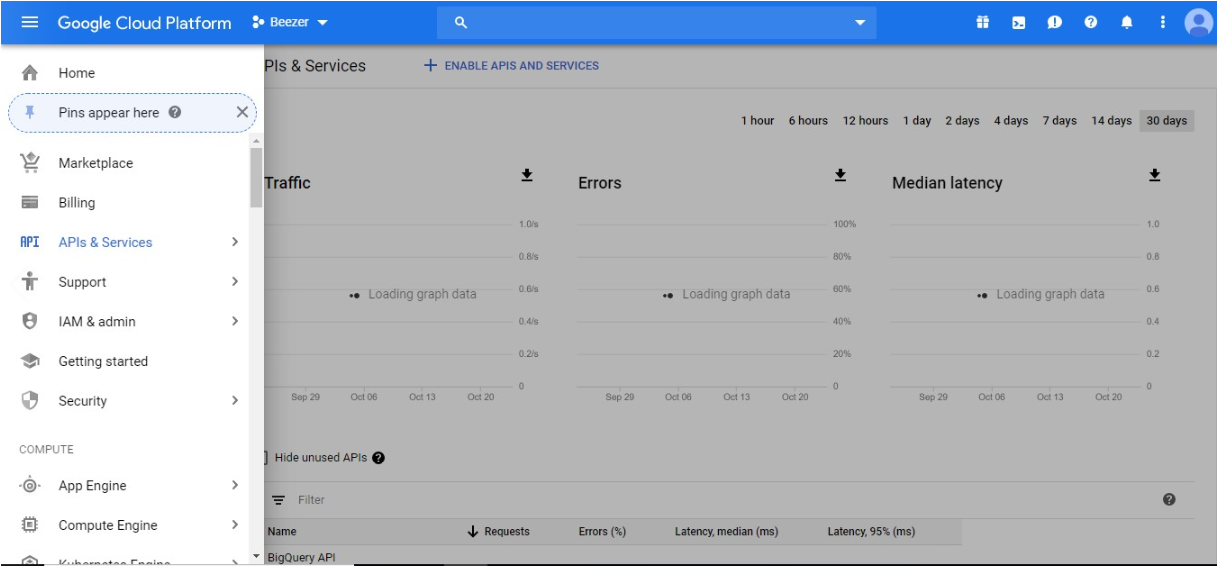
From the Navigation Menu, click on APIs & Services.

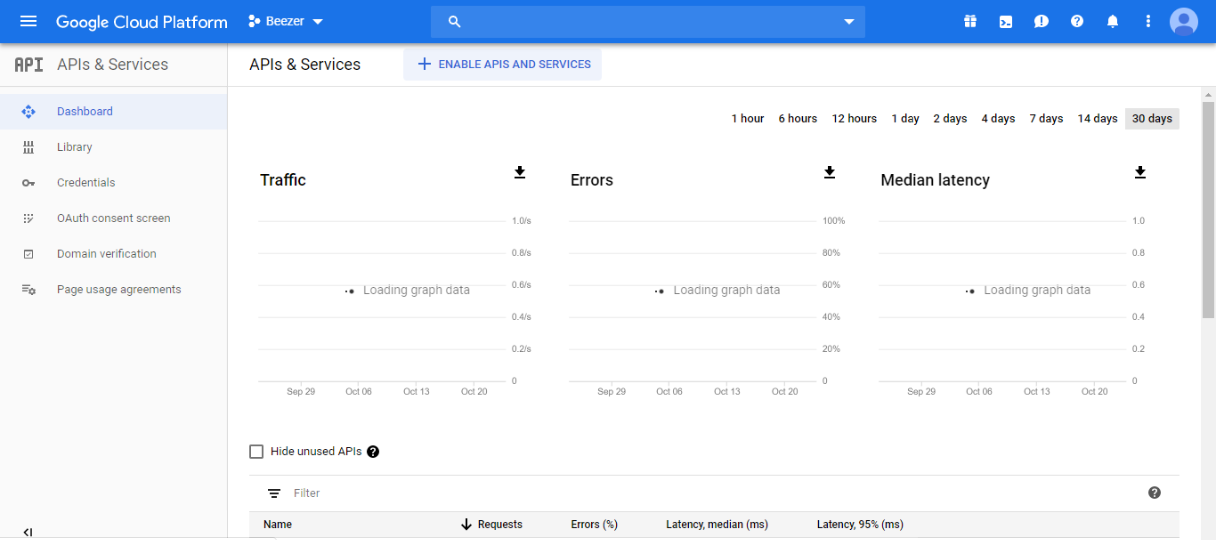
Click on Library from the left pane of the Google Cloud Console dashboard.

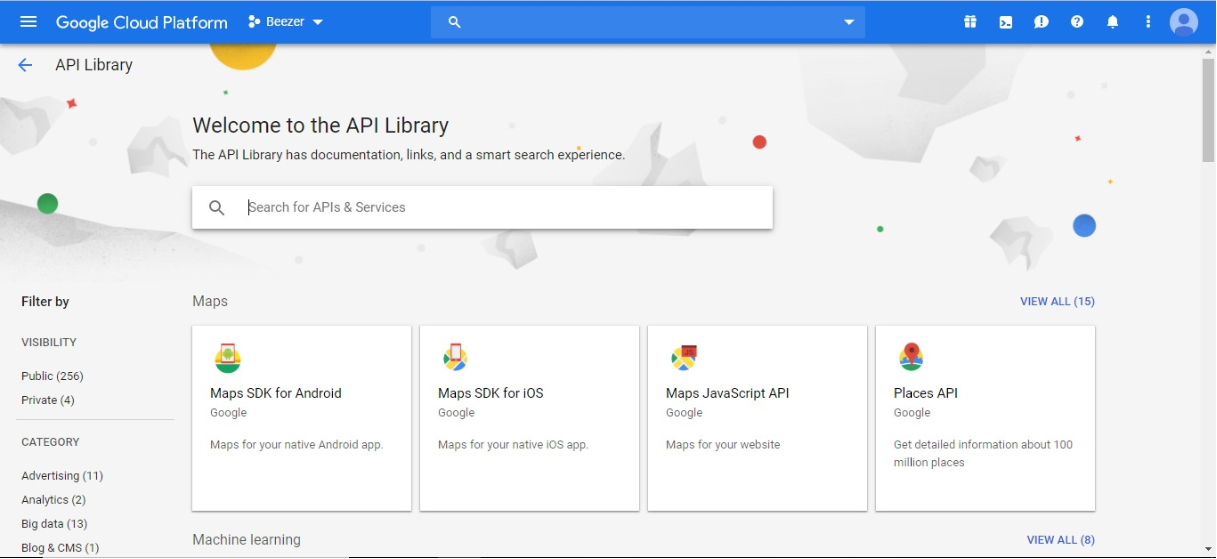
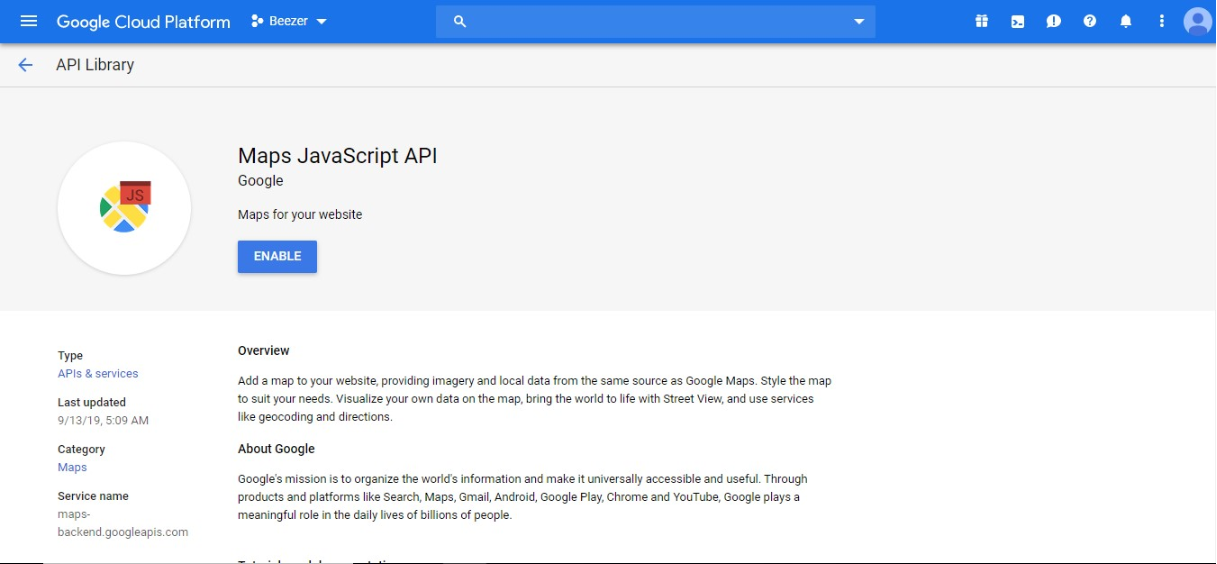
Search for Maps JavaScript API from the provided search box.

Enable both the APIs from the API Library.

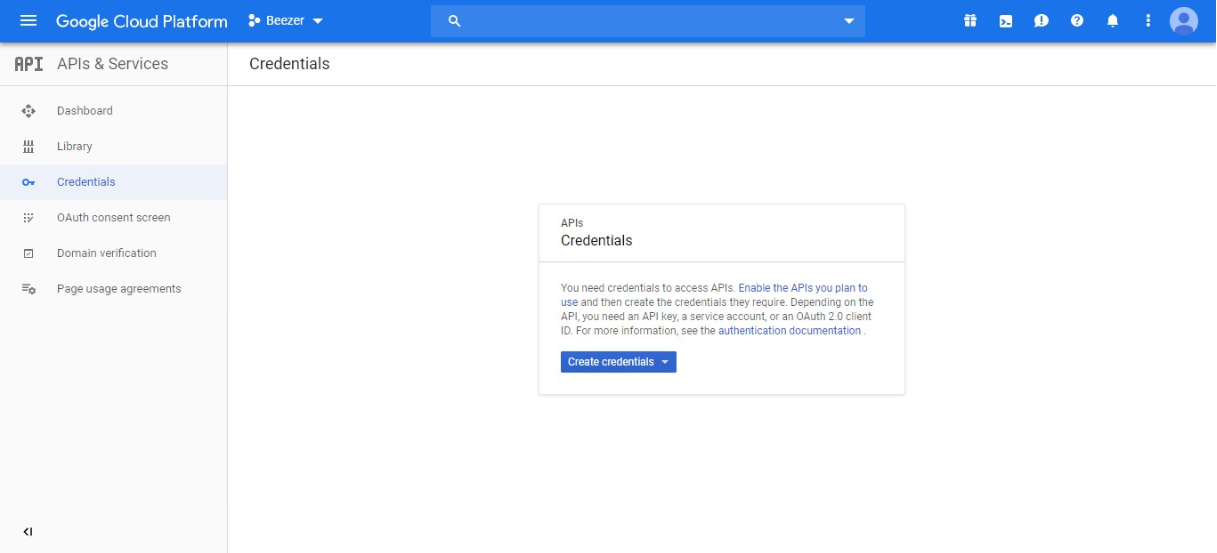
Once Enabled, click on credentials from the left menu panel of the Google Cloud Platform console.

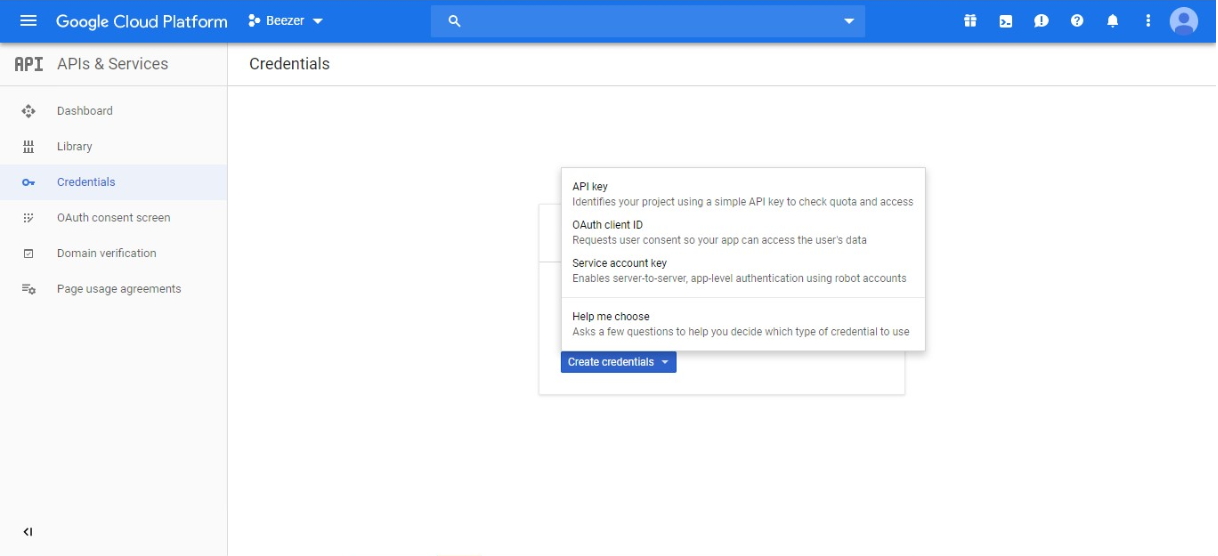
Click on “Create Credentials” and select API key from the dropdown list.

Once the API is created, copy and paste it to the Google Maps component in your Beezer dashboard. While creating markers, remember to provide the complete address of the location to mark the exact location and publish your app.
You can create multiple markers (see example below).


